JIVE is a bundle of JUCE modules centred around the desire to have a more modern approach to building GUIs in JUCE. As well as some handy utility modules, JIVE has two main constituents:
JIVE Layouts
JIVE layouts provides an API to build a hierarchy of components from declarative markup, in the form of juce::ValueTrees (XML).
Using popular CSS layout patterns like Flex and Grid, this API provides a powerful way to quickly and effectively build modern, flexible UIs by specifying common properties found in many other frameworks and tools. With support for custom components, aliases, and live-updates, jive_layouts completely removes the need to ever write a Component class ever again.
JIVE Style Sheets
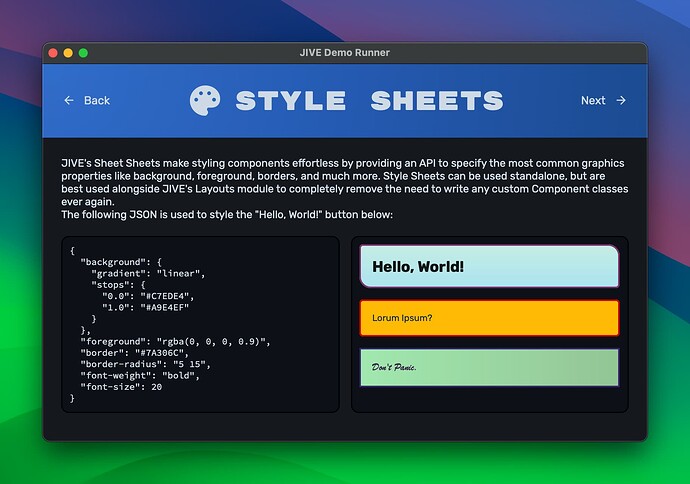
JIVE Style Sheets provides an API to apply common styling properties from JSON documents, akin to CSS.
jive_style_sheets currently supports the most common styling properties like background and foreground colours/gradients, fonts, and corner radius. It also supports interaction-state selectors like mouse-hover and keyboard focus, as well as type-specific selectors to apply styles to all of a particular component type. All of this combined removes the need to ever make calls to a juce::Graphics context in the majority of components.
The Competition
This is by no means a new idea as there are several existing alternatives. However all of these have their flaws leaving a gap in the market that JIVE hopes to fill.
-
juce::ComponentBuilder- can be used to create a hierarchy of components from ajuce::ValueTree. Sounds very similar to what JIVE offers, however a lot of manual work must still be done to actually build each of the individual components and, to the best of my knowledge,juce::ComponentBuilderdoesn’t handle any sort of layout logic, it’s merely a tool for saving/loading UI state. - Plugin Gui Magic - a tool for building modern UIs through a GUI WYSIWYG interface. Although very powerful, GUI editors and the $10+/month license aren’t for everyone.
-
react-juce- taking a similar approach by borrowing from web front-end practices,react-juceprovides tools for building JUCE GUIs using the React framework. Although very impressive, the dependency on other frameworks and languages outside of JUCE and C++ isn’t ideal, and it raises the question of why not just use a web-view? - Web View - this is certainly the way to go for larger teams who have the sparse skillset required to build a back-end in JUCE/C++ along with a front-end in HTML/CSS/JS, however for smaller teams and/or independent developers this approach is likely far more involved than necessery.
- JIVE - has no dependencies other than JUCE itself, uses an MIT license and is 100% free to use for everyone, can easily be integrated into existing JUCE projects as well as the ideal tool for new projects.
Please see the documentation in the repo for more details, as well as some examples and getting-started guides. Feel free to use this thread to ask any question, raise any issues, etc.
The Jist
- Describe your UI using XML/
juce::ValueTree:<Window width="640" height="400"> <Text>This is JIVE!</Text> <Button>Click Me!</Button> </Window> - Pass this to a
jive::Interpreterto build the hierarchy of components:#include <jive_layouts/jive_layouts.h> juce::ValueTree windowSource{...}; jive::Interpreter interpreter; const auto window = interpreter.interpret(windowSource); - Update properties in the original
juce::ValueTreeto update the UI in real time:windowSource.setProperty("align-items", "centre", nullptr); windowSource.setProperty("justify-content", "centre", nullptr); - Apply styles:
static constexpr auto style = R"({ "background": "#121314", "foreground": "#F0F1F2", "font-family": "Comic Sans MS", "Button": { "background": "#232425", "hover": { "background": "#313233", } } })"; windowSource.setProperty("style", style, nullptr);
Nomenclature
It wouldn’t be a JUCE module without a terrible backronym… JIVE stands for “James’ Intuitive View Explicator”.
Or, if you prefer recursive backronyms, “JIVE is an Intuitive View Explicator”.