Hi guys,
I’m trying to add Tooltips to my app, however I’ve some issues. Specifically I cannot remove the faded borer around the tooltip window
This is the code of the LookAndFeel of my app is:
void MyoMapperLookAndFeel::drawTooltip (Graphics& g, const String& text, int width, int height)
{
Rectangle<int> bounds (width, height);
const auto cornerSize = 1.0f;
g.setColour (findColour (TooltipWindow::backgroundColourId));
g.fillRoundedRectangle (bounds.toFloat(), cornerSize);
g.setColour (findColour (TooltipWindow::outlineColourId));
g.drawRoundedRectangle (bounds.toFloat().reduced (0.5f, 0.5f), cornerSize, 1.0f);
g.setColour (findColour (TooltipWindow::textColourId));
g.drawFittedText(text, 0, 0, width, height, Justification::centred, 1);
}
Colours are then set in a setup color function which contains:
setColour (TooltipWindow::backgroundColourId, Colour::fromRGB (201, 210, 223));
setColour (TooltipWindow::outlineColourId, Colour::fromRGB (35, 35, 35));
setColour (TooltipWindow::textColourId, Colour::fromRGB (35, 35, 35));
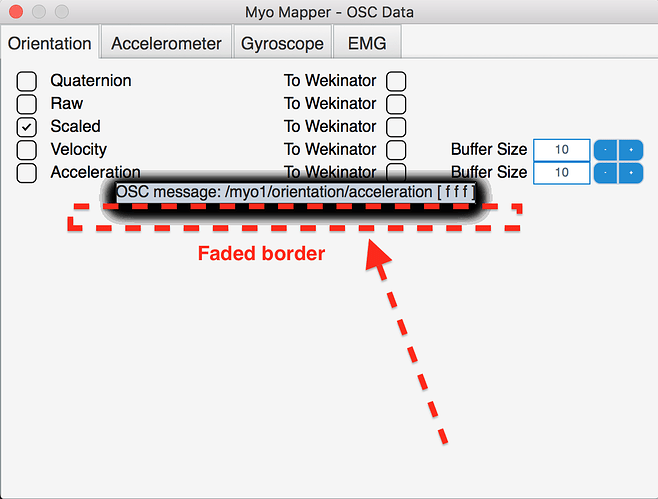
How can I remove the faded border in highlighted in the screenshot just below?
Cheers,
Balandino.